정의
- 다수의 DOM 엘리먼트에 이벤트를 거는것이 아니라 대표 DOM 에 이벤트를 걸어서 처리하는 패턴
작동원리
- HTML 에서 이벤트 버블링을 통해 이벤트를 상위 DOM 에 전달하는것에서 위임함
이벤트 전달과 DOM 이벤트 처리
이벤트 전파 중단
이벤트 델리게이션 패턴을 사용하는 예
- 다수의 DOM에 한꺼번에 이벤트리스너를 할당해야 할 때
- 동적인 DOM에 이벤트리스너를 그때그때 할당해야 할 때
이벤트 델리게이션 패턴을 만들어보자
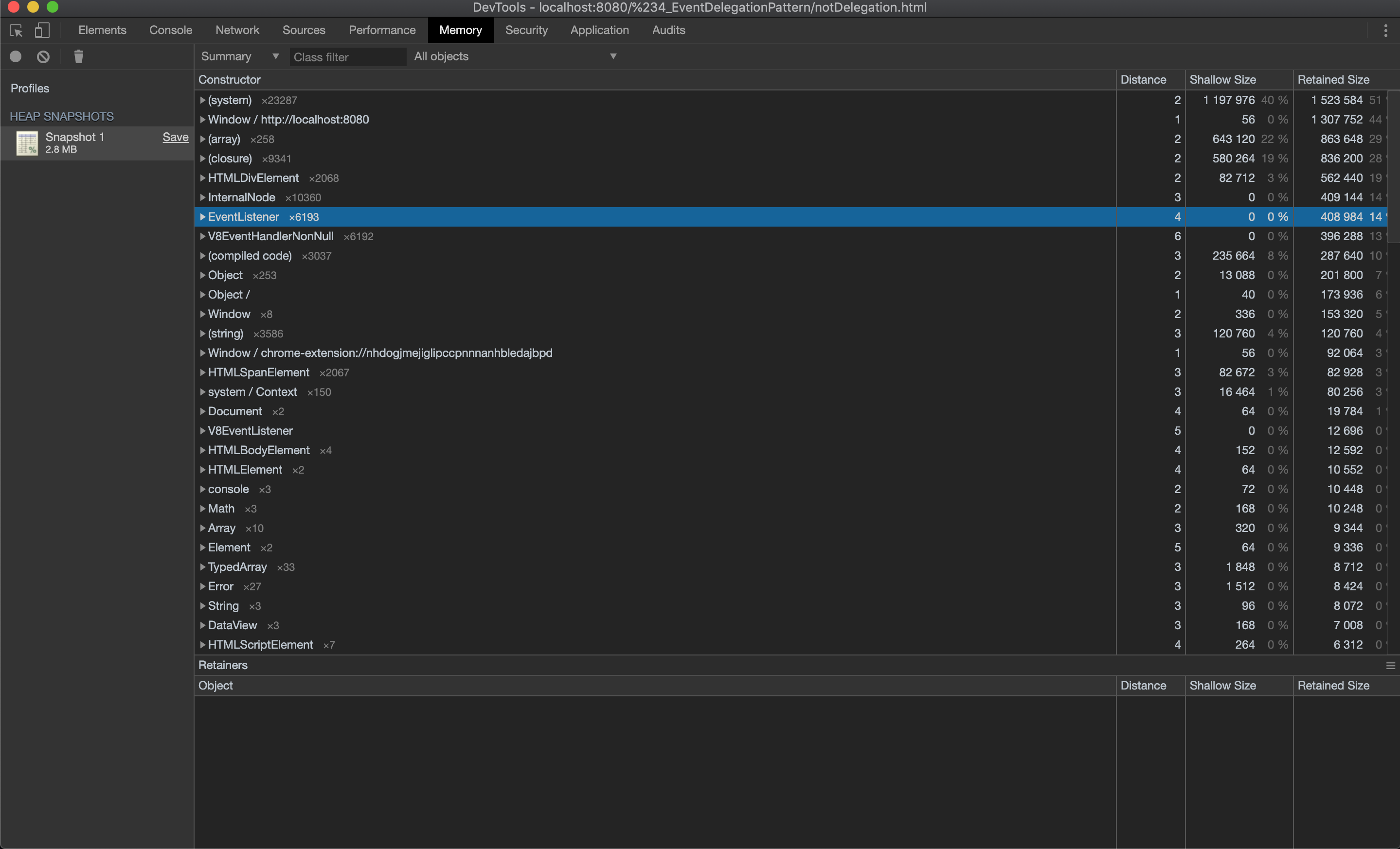
이벤트 델리게이션 적용전
1 | |
Code
1 | |
Result

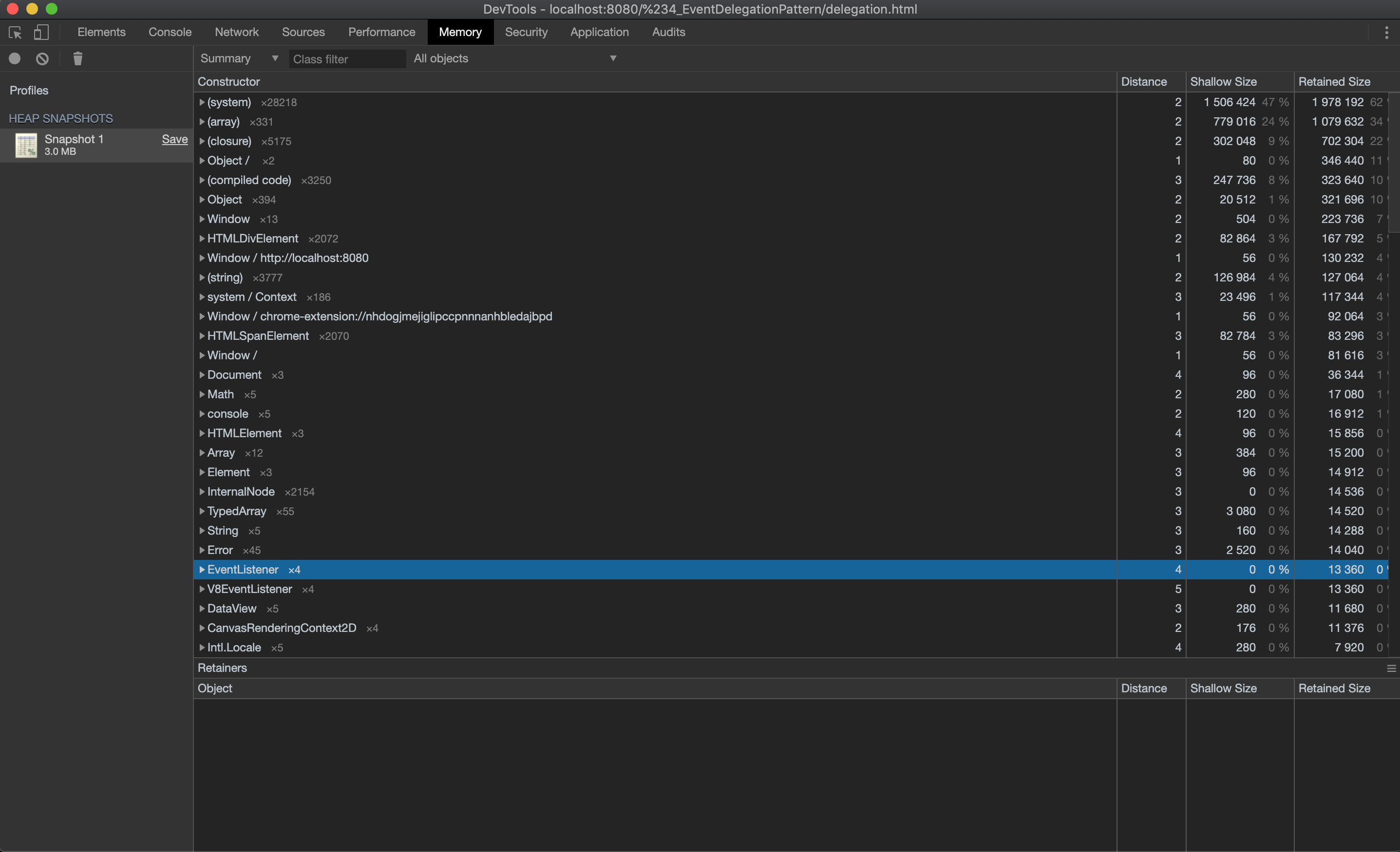
이벤트 델리게이션 적용후
1 | |
Code
1 | |
Result