이벤트 전파 중단
- javscript 에서 이벤트의 전파를 막는 방법을 알아보자
이벤트 중단하는 4가지 방법
1 | |
event.preventDefault()
1 | |
Code
1 | |
Result

- preventDefault 를 설정한 이벤트와 설정하지 않은 이벤트의 차이를 보면서 preventDefault 를 확인할수 있다.
event.stopPropagation()
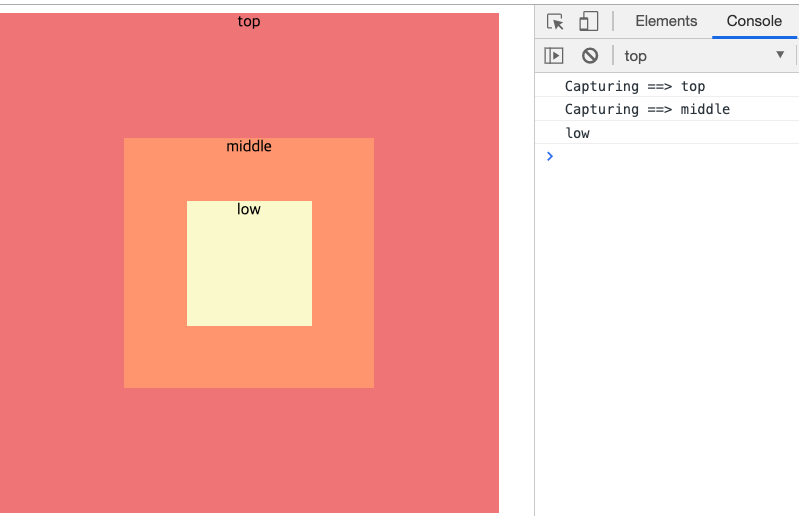
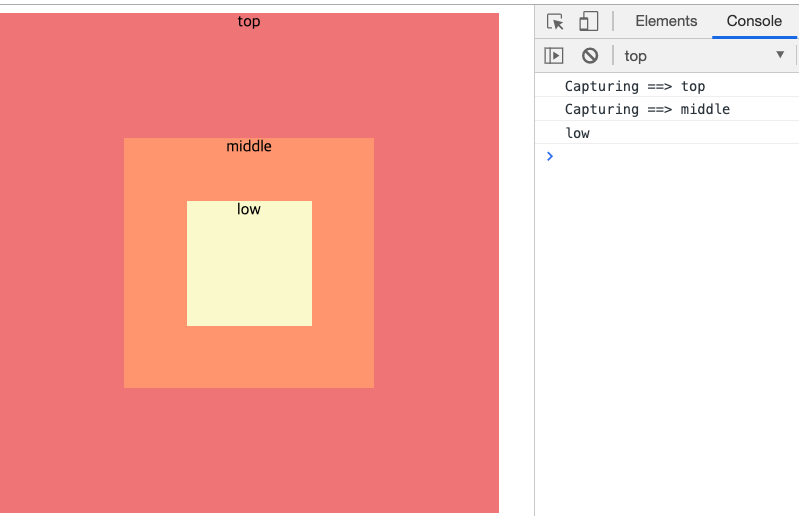
1) 이벤트 버블링 에서의 stopPropagation를 확인해 보자
- event 전파 단계의 코드 마지막 low 에 stopPropation()을 설정하고 low DIV를 클릭해 다음단계인 버블링이 전파 되는지 확인해보자.
- 소스코드
Code
1 | |
Result

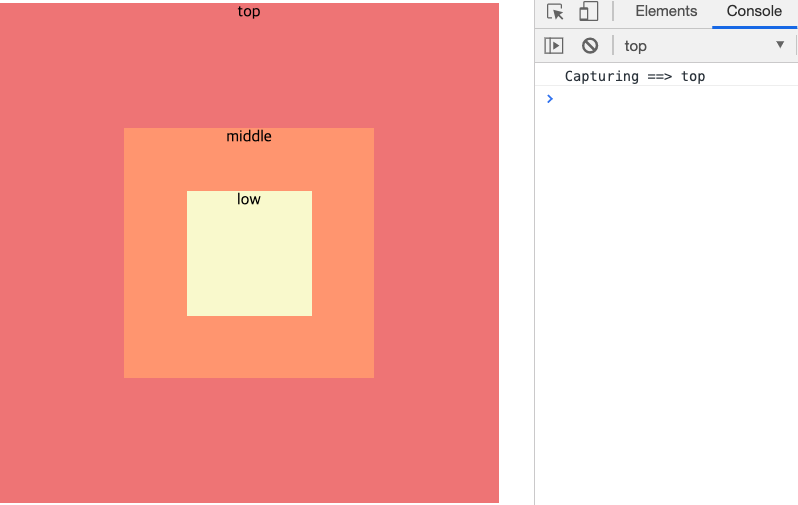
2) 버블링의 전파 중지를 알아보았으니 캡처링도 전파가 중단 되는것을 알아보자
- 기존의 event 전파 단계의 코드 최상위 top 에 stopPropagation()을 설정하고 low DIV를 클릭해 다음단계인 캡처링이 전파되는지 확인해보자
- 소스코드
Code
1 | |
Result

event.stopImmediatePropagation()
1 | |
Code
1 | |
Result

Reference
- [https://programmingsummaries.tistory.com/313]https://programmingsummaries.tistory.com/313