시작
- Feconf 2023 에 운좋게 당첨 되어 갔다온 리뷰 https://2023.feconf.kr/
Track 1) React 바깥의 프론트엔드

1 | |

Track 2) SSR 환경(Node.js) 메모리 누수 디버깅 가이드

1 | |
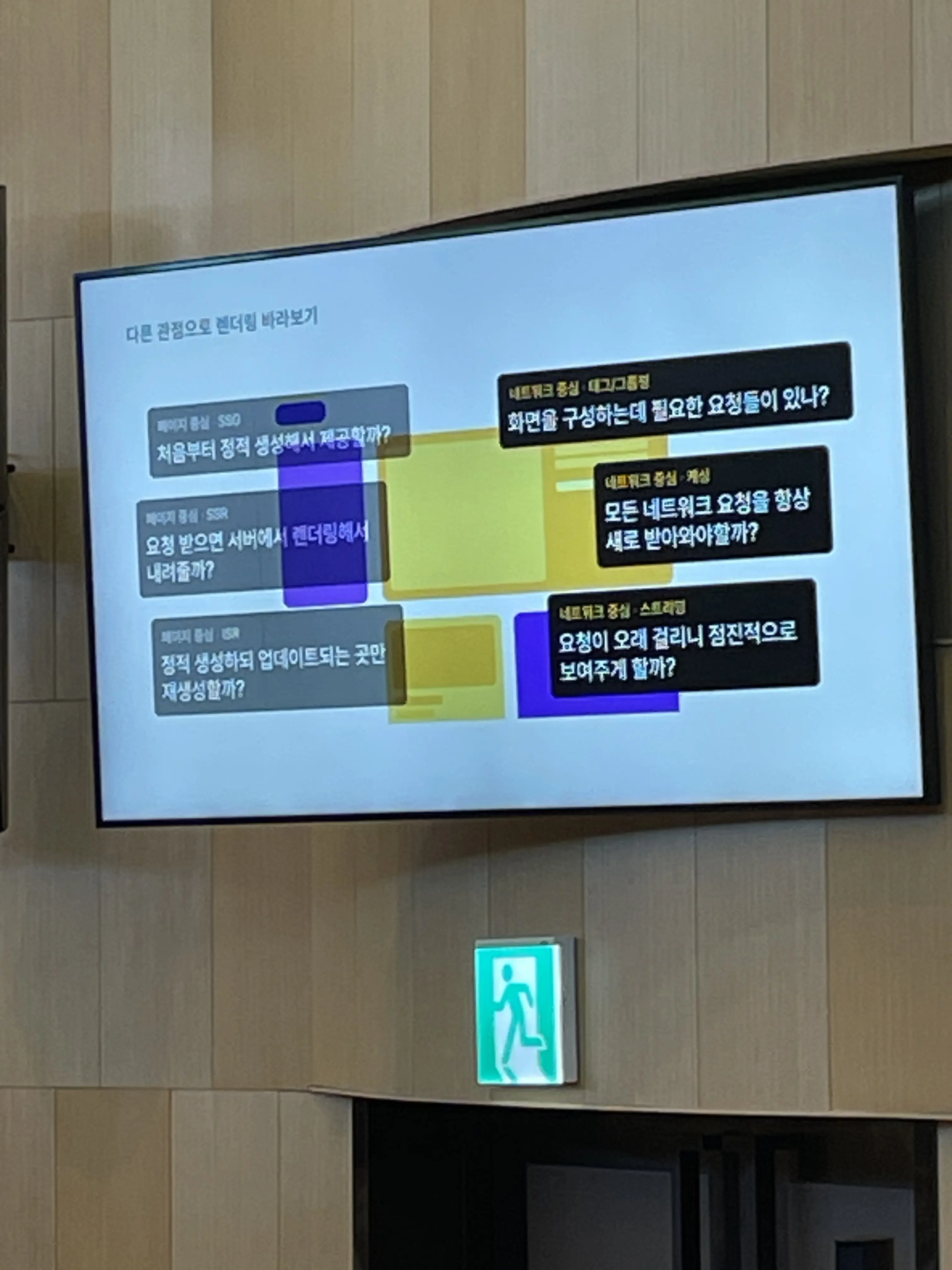
Track 3) 몇 천 페이지의 유저 가이드를 새로 만들며

1 | |

Track 4) 이벤트 기반 웹뷰 프레임워크 설계와 플러그인 생태계 만들기

1 | |
Track 5) 대형 웹 애플리케이션 Micro Frontends 전환기

1 | |
리뷰
1 | |