

URL
Flutter란?
- Flutter 는 구글에서 만든 크로스 플랫폼 개발 용 SDK 입니다.
- Dart 란 언어로 사용하여 개발을 합니다.
- 개발툴에 관계 없이 개발이 가능하며 Hot reload를 지원한다.
- 2018년 12월에 1.0 버전이 공개되었다.
- 오픈 소스 프레임워크 이다.
이정도로 코드랩에서 들은 특징을 정리할수 있을것같습니다.
차례대로 하나씩 코드랩에서 들은 내용과 제가 지금껏 플러터 자료를 찾아봤을때를 정리해보겠습니다.
1. 크로스 플랫폼
한가지 코드로 여러개의 플랫폼을 사용할수있게 하는 기술로 코드 1개로 IOS, 안드로이드 2가지 플랫폼을 개발할수있습니다.
2. Dart
구글에서 웹 프론트 엔드를 구현을 목적으로 만든언어라고 합니다.
자바스크립트를 대체하려는 언어라고 표시하는 곳도 있던데 지금은 Flutter에서만 대표적으로 사용한다고 하네요.
코드랩 이신분은 자바스크립트와 비슷하지만 웹개발을 아예 해보지 않은 분이 좀더 편하게 사용할수있을것 같다고 하셨습니다.
개인적인 생각으로도 무언가 자바스크립트? 무슨 음 템플릿? 이런느낌이었습니다
3. 개발툴, Hot reload
Eclipse, VsCode, Atom 등 대표적인 IDE에서 Dart 플러그인을 지원한다고 합니다.
아무래도 구글에서 만든 언어라 그런가 오픈소스라서 그런가는 정확하지가 않네요
저는 앱개발을 안해봐서 모르겠지만 Hot reload 기능을 엄청 강조하셨습니다.
4. 오픈소스 이며 1.0버전이 나온지 얼마 되지 않았습니다.
오픈소스라 Dart 언어를 잘할수있게된다면 Flutter 개발에 참여할수있다고 이야기 들었습니다.
Dart 나 Flutter 나 아직 국내에 도서도 없고 개발이 완벽하지 않은 언어라 참여 조건이 다른 프레임워크보다 쉬울거라고 하더라고요
근데 감이 안올정도로 높은 레벨이구나 쉽더라고요
추후에 Flutter 의 장점과 특징은 좀더 스터디 하고 서치해서 포스트를 남겨보겠습니다.
코드랩
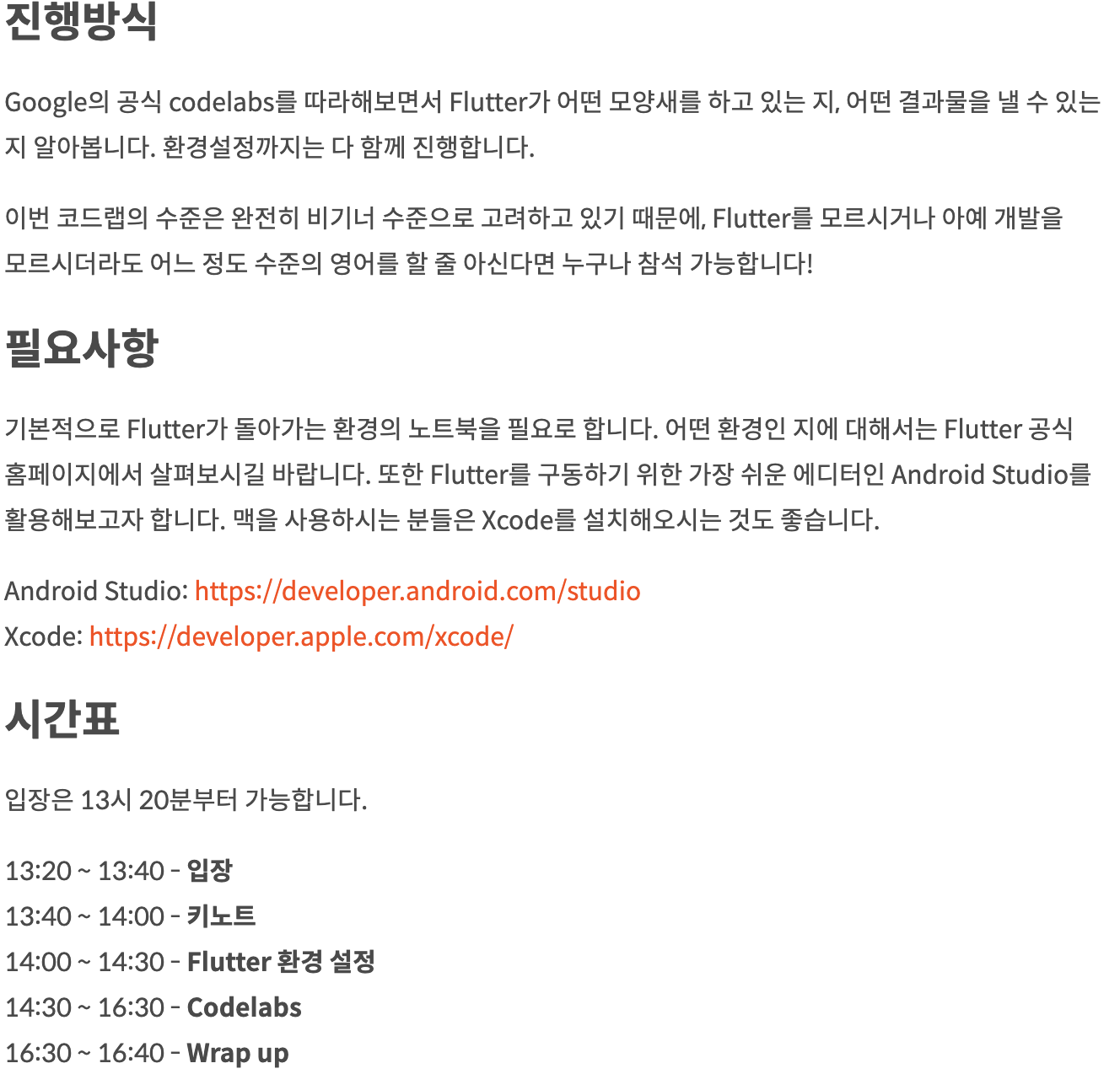
코드랩이 3시간으로 아주 짧은 코드랩이었습니다.
Flutter의 장점을 설명하시고 Flutter설치를 다같이 진행을 하고 구글에 있는 Codelab 부분을 각자 진행하며
질문과 막히는 부분을 디버깅해주는 형식으로 진행된 짧지만 실용적인 코드랩이었습니다.
아쉬운점
각자 코딩을 하고 짧은 코드랩이다 보니 무언가 감도 못잡기도 했고 아 이렇구나 하고 정말로 수박 겉핥기 한느낌이었습니다.
또 Codelabs 페이지에 나와있는 대로 코딩을 하였으나 Flutter 의 이슈로 인하여 버그가 발생하는등 아직은 안정화가 좀더 필요한 프레임워크인거 같더라고요.
마무리
그래도 무언가 한가지 SDK을 습득 하기 위한 첫 발걸음을 시작한거 같습니다.
React Native 나 여러가지 하이브리드앱 등이 있지만 아마도 Flutter로 스터디를 진행해볼것같네요.
좀더 공부하고 따로 토이프로젝트를 진행하거나 해봐야될것같습니다.